Have A Info About How To Fix Css Rates

I came to a tool online called css lint.
How to fix css rates. The average mortgage refinance rates are as follows: 1 hour agohere’s where refinance rates are today. Your update and cmdrates depend on the tickrate of the server.
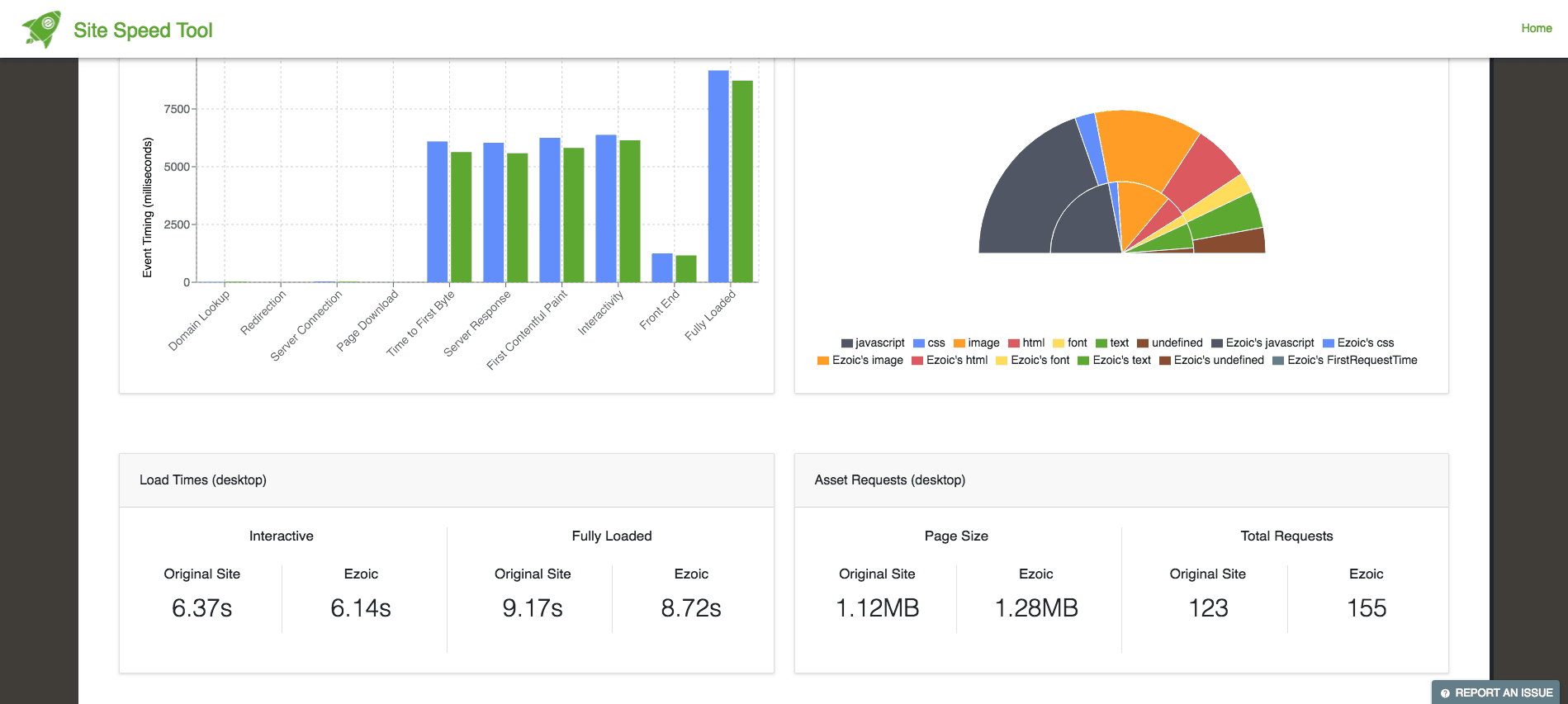
It's free to sign up and bid on jobs. There are five different position values: The following metrics are of particular interest to optimize css performance (the lower, the better):
/* position the navbar at the top of the page */ width: The position property specifies the type of positioning method used for an element. The vast majority of servers are 66 tick server, which is why people use 66 for those rates.
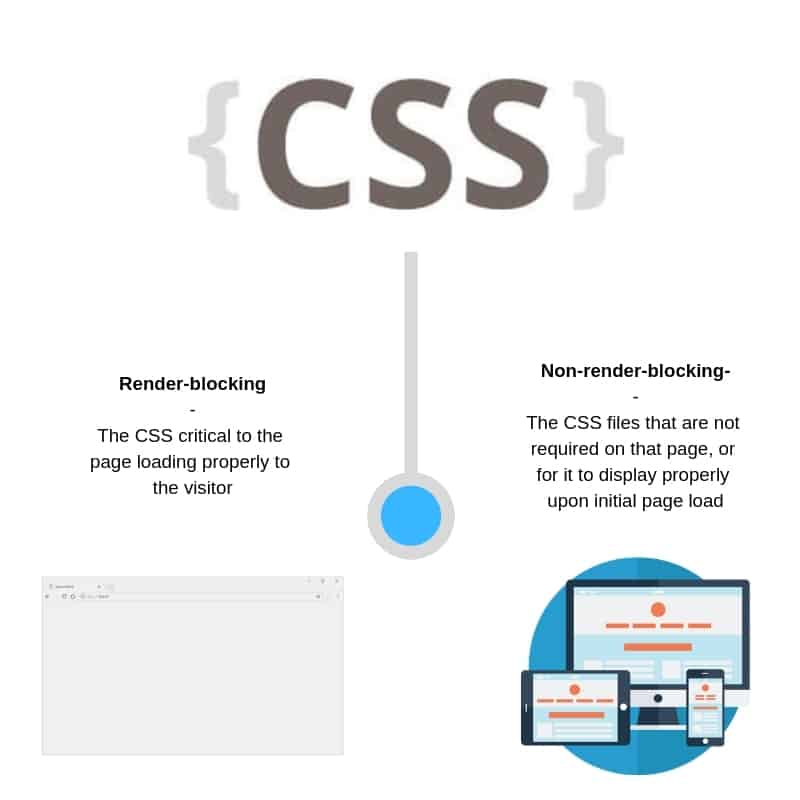
I am having problems with my css tick rates. It's free to sign up and bid on jobs. However, in order to fix render blocking css issues, you need to get a little bit more manual.
In brief, my tick never goes above 60, even when on 100tick server. Ways to minimize cases of css parse error 1. Search for jobs related to css coder rates or hire on the world's largest freelancing marketplace with 20m+ jobs.
/* full width */} /* links inside the navbar */.navbar a { float: Check that the css property is valid. If you’ve never heard of it, you should definitely check it out because it is.
So i decided to look online for a tool that would fix my css errors. First, you need to install and activate hummingbird on your website. To fix css issues in ie11, we can use the following checklist to troubleshoot:
I just don't understand it, i. Processor utilization from 0% to 100%.
















![Reactjs - Vite And Antd Error -> [Vite:css] Inline Javascript Is Not Enabled. Is It Set In Your Options? - Stack Overflow](https://i.stack.imgur.com/2tXQU.png)